Установка и настройка модуля PageSpeed для Nginx и Apache

Данный модуль предназначен для оптимизации ответа от веб-сервера. Его можно установить для Apache и NGINX. Мы рассмотрим оба варианта установки под операционные системы Ubuntu и CentOS. Подразумевается, что на нашем сервере уже установлены nginx и apache — мы выполним добавление модуля. В конце статьи можно найти ссылки на подробное описание настройки веб-серверов.
PageSpeed для Apache
Модуль для apache называется mod_pagespeed и может распространяться как пакет.
Установка модуля немного различается для различных систем. Рассмотрим 2 варианта.
CentOS
Устанавливаем пакеты at и wget:
yum install at wgetЗатем необходимо скачать установочный пакет:
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_x86_64.rpm* в данном примере мы загрузим пакет для 64-битной системы. Для 32-х нужно использовать ссылку https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_i386.rpm.
После можно ставить сам модуль:
rpm -Uvh mod-pagespeed-*.rpmПерезапускаем Apache:
systemctl restart httpdUbuntu
Загружаем установочный пакет:
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_amd64.deb* мы загрузим 64-х битный пакет. Если у нас используется система на 32-бит, то скачиваем по ссылке https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_i386.deb.
Устанавливаем скачанный пакет командой:
dpkg -i mod-pagespeed-*.debПосле установки модуля, необходимо перезагрузить apache:
systemctl restart apache2Настройка
После установки модуля и перезапуска сервиса веб-сервера наш сайт начнет использовать средства оптимизации. Но при желании, мы можем внести необходимые настройки.
а) если используем CentOS:
vi /etc/httpd/conf.d/pagespeed.confб) если используем Ubuntu:
vi /etc/apache2/mods-enabled/pagespeed.confДанный файл хорошо документирован комментариями. Приведем некоторые примеры для настроек.
1. Для отключения модуля находим:
ModPagespeed onи меняем на:
ModPagespeed off2. Для указания конкретного каталога хранения кэша меняем опцию для:
ModPagespeedFileCachePath "/var/cache/mod_pagespeed/"3. Путь хранения логов:
ModPagespeedLogDir "/var/log/pagespeed"Для применения настроек не забываем перезапустить apache:
systemctl restart {apache2,httpd}* данная команда отработает как на CentOS, так и Ubuntu.
Доступ к веб-интерфесу
Веб-интерфейс модуля позволяет увидеть статистику его работы, а также получить сведения о текущих настройках. По умолчанию, доступ к нему разрешен только с локального сервера. Для того, чтобы разрешить подключение с определенной сети открываем файл:
vi /etc/httpd/conf.d/pagespeed.confНаходим настройку:
<Location /pagespeed_admin>Order allow,denyAllow from localhostAllow from 127.0.0.1SetHandler pagespeed_admin</Location>
И добавляем в нее доступ (Allow from …) — в итоге мы получим, примерно, следующее:
<Location /pagespeed_admin>Order allow,denyAllow from localhostAllow from 127.0.0.1Allow from 192.168.1.5Allow from 192.168.0.0/24SetHandler pagespeed_admin</Location>
* в данном примере мы добавили разрешение использовать веб-интерфейс для узла 192.168.1.5 и всей подсети 192.168.0.0/24.
Перезапускаем сервис:
systemctl restart {apache2,httpd}Открываем веб-интерфейс по адресу http://<IP-адрес сервера>/pagespeed_admin — мы должны увидеть страницу Pagespeed Admin.
PageSpeed для NGINX
Для NGINX модуль называется ngx_pagespeed. Для его установки нам нужно будет пересобрать веб-сервер nginx.
Если наш сервер является боевым, то стоит сначала выполнить данные настройки в тестовой среде. После пересборки nginx, сайты могут перестать работать корректно.
Подготовка к сборке
Нам необходимо установить пакеты, необходимые для сборки. Устанавливаем их.
а) для CentOS
yum install gcc-c++ pcre-devel zlib-devel make unzip libuuid-devel libaio-devel libxml2-devel libxslt-devel gd-devel perl-ExtUtils-Embed gperftools-develб) для Ubuntu
apt-get install build-essential zlib1g-dev libpcre3 libpcre3-dev unzip uuid-dev libssl-dev openssl libxml2-dev libxslt1-dev libgd-dev libgeoip-devПосле установки пакетов, необходимо загрузить исходники. Для начала перейдем в каталог:
cd /usr/local/src* в него мы загрузим все исходники.
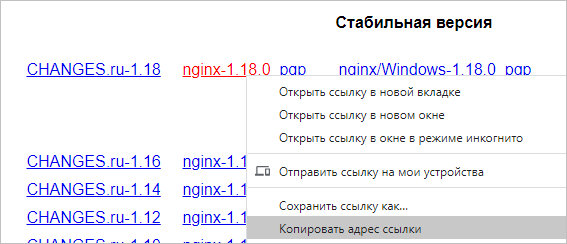
После переходим на страницу загрузки nginx и копируем ссылку на последнюю стабильную версию веб-сервера:

* при необходимости установить другую версию nginx, копируем ссылку на нее. Если в вашей ситуации используется действующий веб-сервер, для поддержки максимальной совместимости, лучше загружать ту же версию, которая установлена на сервере.
Теперь загружаем пакет по скопированной ссылке:
wget https://nginx.org/download/nginx-1.18.0.tar.gz* если система вернут ошибку, установим wget командами yum install wget (CentOS) или apt-get install wget (Ubuntu).
Распаковываем его:
tar zxvf nginx-*.tar.gz
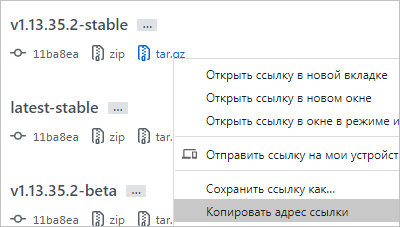
Переходим на страницу с релизами модуля и копируем ссылку на последний стабильный:

По скопированной ссылке скачиваем на сервер исходник:
wget https://github.com/apache/incubator-pagespeed-ngx/archive/v1.13.35.2-stable.tar.gz
Распаковываем данный исходник:
tar zxvf v*-stable.tar.gz
Переходим в распакованный каталог с исходниками модуля:
cd incubator-pagespeed-ngx-*-stable/
Командой:
cat PSOL_BINARY_URL
… смотрим, по какой ссылке нужно загружать PSOL (PageSpeed Optimization Libraries). В моем случае было:
https://dl.google.com/dl/page-speed/psol/1.13.35.2-$BIT_SIZE_NAME.tar.gz
$BIT_SIZE_NAME нужно заменить разрядностью операционной системы, которую можно посмотреть командой:
uname -m
И так, в моем примере команда для загрузки PSOL получилась:
wget https://dl.google.com/dl/page-speed/psol/1.13.35.2-x64.tar.gz
Распаковываем архив с PSOL:
tar zxvf 1.13.35.2-x64.tar.gz
* где 1.13.35.2 в названии файла — версия PSOL.
Сборка и установка NGINX
Переходим в каталог с исходником nginx:
cd /usr/local/src/nginx-*/
Смотрим опции сборки текущего nginx (напомню, инструкция предполагает, что он установлен на сервере):
nginx -V
Я в своем случае получил ответ:
configure arguments: --with-cc-opt='-g -O2 -fPIE -fstack-protector-strong -Wformat -Werror=format-security -Wdate-time -D_FORTIFY_SOURCE=2' --with-ld-opt='-Wl,-Bsymbolic-functions -fPIE -pie -Wl,-z,relro -Wl,-z,now' --prefix=/usr/share/nginx --conf-path=/etc/nginx/nginx.conf --http-log-path=/var/log/nginx/access.log --error-log-path=/var/log/nginx/error.log --lock-path=/var/lock/nginx.lock --pid-path=/run/nginx.pid --http-client-body-temp-path=/var/lib/nginx/body --http-fastcgi-temp-path=/var/lib/nginx/fastcgi --http-proxy-temp-path=/var/lib/nginx/proxy --http-scgi-temp-path=/var/lib/nginx/scgi --http-uwsgi-temp-path=/var/lib/nginx/uwsgi --with-debug --with-pcre-jit --with-ipv6 --with-http_ssl_module --with-http_stub_status_module --with-http_realip_module --with-http_auth_request_module --with-http_addition_module --with-http_dav_module --with-http_geoip_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_image_filter_module --with-http_v2_module --with-http_sub_module --with-http_xslt_module --with-stream --with-stream_ssl_module --with-mail --with-mail_ssl_module --with-threadsНам нужно скопировать данные аргументы и добавить к ним путь до исходника загруженного модуля:
--add-module=/usr/local/src/incubator-pagespeed-ngx-1.13.35.2-stable
* где 1.13.35.2 — версия модуля.
Итого, получаем и выполняем команду для конфигурации исходника:
./configure --with-cc-opt='-g -O2 -fPIE -fstack-protector-strong -Wformat -Werror=format-security -Wdate-time -D_FORTIFY_SOURCE=2' --with-ld-opt='-Wl,-Bsymbolic-functions -fPIE -pie -Wl,-z,relro -Wl,-z,now' --prefix=/usr/share/nginx --conf-path=/etc/nginx/nginx.conf --http-log-path=/var/log/nginx/access.log --error-log-path=/var/log/nginx/error.log --lock-path=/var/lock/nginx.lock --pid-path=/run/nginx.pid --http-client-body-temp-path=/var/lib/nginx/body --http-fastcgi-temp-path=/var/lib/nginx/fastcgi --http-proxy-temp-path=/var/lib/nginx/proxy --http-scgi-temp-path=/var/lib/nginx/scgi --http-uwsgi-temp-path=/var/lib/nginx/uwsgi --with-debug --with-pcre-jit --with-ipv6 --with-http_ssl_module --with-http_stub_status_module --with-http_realip_module --with-http_auth_request_module --with-http_addition_module --with-http_dav_module --with-http_geoip_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_image_filter_module --with-http_v2_module --with-http_sub_module --with-http_xslt_module --with-stream --with-stream_ssl_module --with-mail --with-mail_ssl_module --with-threads --add-module=/usr/local/src/incubator-pagespeed-ngx-1.13.35.2-stableНа запрос использования доступных версий бинарных файлов отвечаем утвердительно:
Use the available Release binaries? [Y/n] Y
Если в процессе конфигурирования появятся ошибки, необходимо самостоятельно разобраться, какого модуля не хватает в системе и установить его.
После окончания конфигурирования можно собирать исходник:
make
Затем устанавливать nginx:
make install
Проверяем сборку nginx:
nginx -V
Мы должны увидеть среди configure arguments:
... add-module=/usr/local/src/incubator-pagespeed-ngx-1.13.35.2-stable
Модуль PageSpeed имеет большое количество настроек для оптимизации содержимого страницы, которые дальше я буду называть фильтрами. Для удобства управления модулем, фильтры в PageSpeed объединены в логические структуры — уровни, которые можно задать с помощью параметра RewriteLevel.
Установка ngx_pagespeed без пересборки nginx
На днях решил немного ускорить работу сайта путем установки на сервер модуля nginx_pagespeed, но при этом не хотелось пересобирать сам nginx. На помощь пришла сборка nginx с включенным модулем от Alexey Degtyarev. А теперь перейдем к самому процессу установки.
Замена nginx
Итак, приступим. Первое, что необходимо сделать – это конечно же backup настроек nginx. Для этого копируем папку /etc/nginx в укромное место. Далее удаляем nginx.
apt-get remove nginxapt-get remove nginx-commonДалее необходимо добавить репизиторий nginx pagespeed PPA, обновить список пакетов и установить оттуда новый nginx. Для этого выполняем
add-apt-repository ppa:adegtyarev/nginx-pagespeedapt-get updateapt-get install nginxКогда установка прошла, то можно перейти к настройке веб-сервера. Можно просто заменить содержимое директории /etc/nginx файлами из вашего бекапа и перезапуститься.
/etc/init.d/nginx restartили
service nginx restart
Настройка модуля
После пересборки nginx модуль pagespeed не будет включен. Для его активации открываем конфигурационный файл:
vi /etc/nginx/nginx.conf
В секцию http добавляем:
pagespeed on;
pagespeed FileCachePath /var/ngx_pagespeed_cache;
* первая строка включает pagespeed, вторая — указывает на путь каталога с кэшем. Если нам нужно будет на время отключить модуль, оставим pagespeed off;
Перезапускаем nginx:
systemctl restart nginx
Включение модуля pagespeed
После установки сервера Nginx нужно включить ngx_pagespeed.
Но сначала нужно создать папку, в которой модуль сможет хранить кэш файлов сайта:
sudo mkdir -p /var/ngx_pagespeed_cache
Передайте права на эту папку пользователю Nginx, чтобы веб-сервер имел необходимый уровень доступа.
sudo chown -R nobody:nobody /var/ngx_pagespeed_cache
Откройте главный конфигурационный файл Nginx, nginx.conf, для редактирования:
sudo nano /etc/nginx/nginx.conf
Добавьте в блок server следующие строки и сохраните изменения:
##
# Pagespeed main settings
pagespeed on;
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# Ensure requests for pagespeed optimized resources go to the pagespeed
# handler and no extraneous headers get set.
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon" { }
Примечание: Этот код можно добавить в любую точку данного раздела; но в данном примере этот код будет добавлен в конец блока.
Теперь файл /etc/nginx/nginx.conf выглядит так:
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
##
# Pagespeed main settings
pagespeed on;
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# Ensure requests for pagespeed optimized resources go to the pagespeed
# handler and no extraneous headers get set.
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon" { }
location / {
root html;
index index.html index.htm;
}
Примечание: Конфигурацию pagespeed нужно добавить во все существующие блоки server.
Перезапустите Nginx:
sudo service nginx restart
Описание настроек PageSpeed
В зависимости от требуемого функционала модуля Nginx PageSpeed, с помощью директивы RewriteLevel мы можем задать три основных уровня его работы: CoreFilters, OptimizeForBandwidth и PassThrough.
- CoreFilters — задает максимальный набор фильтров, которые по мнению разработчиков, подойдут для работы большинства сайтов;
- OptimizeForBandwidth — задает минимальный набор фильтров, которые в основном ограничены оптимизацией внешних CSS и JavaScript файлов страницы;
- PassThrough — «сквозной режим», данный уровень настройки полностью отключает все используемые фильтры PageSpeed.
Каждый из перечисленных уровней оптимизации, содержит стандартный набор фильтров для работы PageSpeed. Поэтому, вместо того чтобы самостоятельно перечислять все необходимые фильтры в конфиге Nginx, сначала укажем параметр RewriteLevel, а затем уже дополним его своими фильтрами.
Для того чтобы понять, какие фильтры уже содержат CoreFilters и OptimizeForBandwidth, а какие нужно добавить самостоятельно, необходимо использовать таблицу RewriteLevel.
С помощью EnableFilters или ForbidFilters можно добавить или удалить выбранные фильтры. Директивы позволяют указать в качестве параметра название одного или нескольких разделенных запятыми фильтров:
pagespeed EnableFilters rewrite_css,rewrite_javascript;
pagespeed DisableFilters rewrite_css,rewrite_javascript;Настройка PageSpeed в Nginx
Для начала возьмем минимальный набор параметров для работы PageSpeed в Nginx, затем дополним настройки фильтрами указанными вручную. Для этого нам понадобится внести изменения в конфигурационный файл Nginx.
Откройте файл nginx.conf:
nano /etc/nginx/nginx.confЧтобы включить PageSpeed в Nginx и задать параметры кэширования, необходимо указать следующие настройки:
pagespeed on;
# Путь к каталогу кэша
pagespeed FileCachePath "/var/run/pagespeed-cache/";
# Максимальный размер кэша
pagespeed FileCacheSizeKb 102400;
# Интервал для очистки кэша
pagespeed FileCacheCleanIntervalMs 360000;
# Максимальное количество дескрипторов
pagespeed FileCacheInodeLimit 500000;Для улучшения производительность Nginx, мы будем хранить файлы кэша PageSpeed на RAM-диске. В Debian можно использовать каталог /var/run, который смонтирован в оперативной памяти как tmpfs. Размер кэша зависит от количества свободной памяти в системе.
Процедура очистки кэша запускается через заданный в FileCacheCleanIntervalMs промежуток времени, если его размер превышает значение FileCacheSizeKb или количество используемых дескрипторов приблизилось к предельному значению FileCacheInodeLimit.
Далее необходимо настроить фильтры PageSpeed для нашего сайта. Откройте конфигурационный файл виртуального хоста Nginx:
nano /etc/nginx/sites-enabled/default.confМы задаем для RewriteLevel шаблон CoreFilters, который затем дополняем своими фильтрами:
server {
listen 80;
server_name example.com;
root /www/example/html/;
index index.html index.htm;
}
# Настройки фильтров
pagespeed RewriteLevel CoreFilters;
pagespeed EnableFilters collapse_whitespace,remove_comments;
pagespeed DisableFilters rewrite_images;
# Адрес и директория сайта
pagespeed LoadFromFile "http://example.com/" "/www/example/html/";
}Дополнительно к CoreFilters, мы добавляем фильтры для минификации и удаления комментариев из HTML-кода страницы. Чтобы снизить нагрузку на сервер, я отключил фильтр для сжатия изображений, который по умолчанию включен в CoreFilters. Вы можете добавить или отключить любые фильтры по своему усмотрению. В процессе настройки PageSpeed, будет полезна таблица с описанием фильтров.
Следует отметить, что для оптимизации CSS и JavaScript файлов, необходимо в директиве LoadFromFile указать адрес и путь к каталогу вашего сайта.
Вносим правки в конфиг nginx, в секции http – pagespeed по умолчанию будет включен для всех виртуалхостов. Для отключения в конфигке определенного виртуалхоста установим pagespeed off:
pagespeed on;
pagespeed AdminPath /pagespeed_admin; #путь к админке
pagespeed Statistics on; #включаем статистику
pagespeed StatisticsPath /ngx_pagespeed_statistics;#путь к статистике
pagespeed StatisticsLogging on; # включаем логировани
pagespeed LogDir /var/log/pagespeed;
pagespeed EnableCachePurge on; #включаем возможность чистки кеша через админку
pagespeed FileCachePath "/var/cache/ngx_pagespeed/"; # путь к каталогу с кешем
pagespeed FileCacheCleanIntervalMs 3600000; # Интервал для очистки кэша, в случае если он выходит за предел ограничений
pagespeed FileCacheSizeKb 1024000; #ограничиваем размер кэша
pagespeed FileCacheInodeLimit 500000; #ограничиваем количество дескрипторов
# настраиваем in-memory LRU Cache
pagespeed LRUCacheKbPerProcess 8192;
pagespeed LRUCacheByteLimit 16384;
pagespeed DefaultSharedMemoryCacheKB 100000;
pagespeed RewriteLevel CoreFilters; #определяем базовый уровень фильтров
pagespeed ServeRewrittenWebpUrlsToAnyAgent off;
pagespeed FetchWithGzip on;
pagespeed RespectVary on;
pagespeed EnableFilters in_place_optimize_for_browser;
pagespeed EnableFilters defer_javascript;
pagespeed UseExperimentalJsMinifier on;
pagespeed EnableFilters add_head;
pagespeed EnableFilters inline_import_to_link;
pagespeed EnableFilters move_css_to_head;
pagespeed EnableFilters combine_css;
pagespeed EnableFilters rewrite_css;
pagespeed EnableFilters fallback_rewrite_css_urls;
pagespeed EnableFilters rewrite_style_attributes;
pagespeed EnableFilters rewrite_style_attributes_with_url;
pagespeed EnableFilters flatten_css_imports;
pagespeed EnableFilters prioritize_critical_css;
pagespeed EnableFilters make_google_analytics_async;
pagespeed EnableFilters make_show_ads_async;
pagespeed EnableFilters rewrite_javascript;
pagespeed EnableFilters combine_javascript;
pagespeed EnableFilters inline_css;
pagespeed EnableFilters inline_javascript;
pagespeed EnableFilters local_storage_cache;
pagespeed EnableFilters rewrite_images;
pagespeed EnableFilters sprite_images;
pagespeed EnableFilters resize_rendered_image_dimensions;
pagespeed EnableFilters resize_mobile_images;
pagespeed EnableFilters insert_image_dimensions;
pagespeed EnableFilters responsive_images,resize_images;
pagespeed EnableFilters remove_comments;
pagespeed EnableFilters collapse_whitespace;
pagespeed EnableFilters elide_attributes;
pagespeed EnableFilters extend_cache;
pagespeed EnableFilters pedantic;
pagespeed EnableFilters remove_quotes;
pagespeed EnableFilters convert_meta_tags;
pagespeed EnableFilters lazyload_images;
Обратим внимание что “pagespeed RewriteLevel CoreFilters” уже включает в себя часть фильтров. Фильтры добавлены списком для того, что бы удобно было выключить(pagespeed DisableFilters)/включить(pagespeed EnableFilters) определенный фильтр.
Создаем виртуалхост, обработкой статического контента будет заниматься Nginx, а бекендом выступит Apache на 127.0.0.1:
server {
listen 178.20.158.190:80;
listen 178.20.158.190:443 ssl;
server_name wp-pagespeed.com.ua;
ssl_certificate /var/www/html/wp-pagespeed.com.ua.crt;
ssl_certificate_key /var/www/html/wp-pagespeed.com.ua.key;
index index.php index.html;
# pagespeed off;
location / {
root /var/www/html/wp-pagespeed.com.ua;
proxy_pass https://127.0.0.1:80/;
proxy_redirect off;
proxy_set_header Host $host;
location ~* ^.+\.(jpg|jpeg|gif|png|ico|svg|css|zip|tgz|gz|rar|bz2|
doc|xls|exe|pdf|ppt|txt|odt|ods|odp|odf|tar|wav|bmp|rtf|js|mp3|avi|mpeg|flv|
html|htm|woff|eot|woff2|ttf)$ {
try_files $uri @fallback;
}
}
location @fallback {
proxy_pass https://127.0.0.1:80;
proxy_connect_timeout 60;
proxy_send_timeout 60;
proxy_read_timeout 60;
send_timeout 600;
}
}
Проверяем конфигурацию Nginx и применяем настройки:
nginx -t
service nginx reloadДля проверки работы PageSpeed, необходимо предварительно очистить кэш браузера. Для Chrome можно использовать горячие клавиши Ctrl + F5.
Из своего опыта, могу отметить следующее. Фильтры rewrite_css и combine_javascript не всегда объединяют несколько файлов в один. Но можно убедиться, что данные фильтры работают, если загрузить на сервер специально подготовленную страницу.
Поверка работы модуля
После того, как мы установили и применили модуль, необходимо убедиться, что он используется при работе сайта. Можно сделать это несколькими методами.
1. Браузер Google Chrome
Справедливости ради, важно заметить, что для этой цели подойдет не только данный браузер. Просто в нашей инструкции мы будет выполнять действия на его примере.
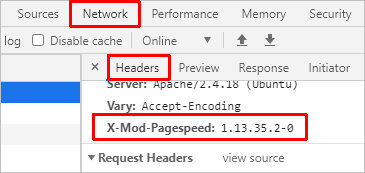
Нам необходимо посмотреть заголовки при ответе и убедиться, что среди них есть X-Mod-Pagespeed. Для этого запускаем браузер и кликаем F12, чтобы вызвать панель разработчика. Переходим на любой сайт на нашем сервере. В панели разработчика переходим в Network – кликаем по любому загруженному элементу в списке слева – Headers — если наш сервер настроен верно, мы увидим заголовок X-Mod-Pagespeed и версию модуля:

2. Командная строка Linux
Также мы можем выполнить проверку на сервере с помощью curl. Для этого вводим команду:
curl -I -p http://localhost
Мы должны получить что-то на подбие:
HTTP/1.1 200 OK
Server: nginx/1.18.0
Content-Type: text/html; charset=UTF-8
Connection: keep-alive
Vary: Accept-Encoding
Date: Fri, 03 Jul 2020 09:45:20 GMT
X-Page-Speed: 1.13.35.2-0
Cache-Control: max-age=0, no-cache
3. Используем Google PageSpeed Insights
Переходим на страницу PageSpeed Insights и вводим адрес сайта — нажимаем Анализировать:
Ждем результатов и на основе их принимаем решение для оптимальных настроек модуля pagespeed.